pnpm is a package manager for the JavaScript ecosystem that seems to be the only real alternative package manager besides the big two, npm and yarn.
Its main unique feature is an efficient node_modules structure that prevents multiple copies of the same dependency and therefore saves you disk space.
One of the goals of Bytesafe has always been to allow our users to continue using their regular tools when working with JavaScript packages in private npm registries.
The primary focus for this has been npm followed by yarn.
But users that have adopted pnpm really seem to like it and articles on the web speak warmly about it. And we want our users to be able to keep using the tools of their choice.
So how does pnpm actually work with Bytesafe? Let’s find out.
Sidenote: When we first released Bytesafe, it did not work that well with pnpm, due to a bug where some auth headers were missing from the pnpm requests.
This was reported by one of our users and fixed by the pnpm maintainers (so make sure to use pnpm version ^5.1.3). Kudos for a quick fix from the pnpm team!
What makes pnpm special?
npm was first, is the most widely used and over time has been adapted to cover most scenarios. yarn wanted to be faster and enable reproducible builds. So what’s the motivation behind pnpm?
According to the pnpm website, it is speed, efficient disk use, and built-in support for monorepos.
pnpm only stores one copy of the same package version on disk and creates hardlinks avoiding downloading and storing multiple copies of the same package version in each project’s node_module structure.
If you have multiple projects and they all depend on approximately the same packages you save yourself the disk space of having each dependency multiple times.
pnpm uses a content-addressable filesystem to store all files from all module directories on a disk
In addition pnpm handles transitive dependencies more strictly. pnpm only stores direct dependencies (that are noted in package.json as dependencies) in the root of the node_modules folder,
in contrast to npm and yarn who creates a flat structure with all modules stored in the root.
This means that using npm you can forget to add a module dependency to package.json and it still works, as long as at least one of the dependencies in the project includes it. With pnpm modules only have access to dependencies included in their package.json.
Is pnpm a popular package manager?
So what about usage? Although only part of the story and doesn’t say anything about the usefulness, it’s interesting to see an approximation of how many are using each package manager.
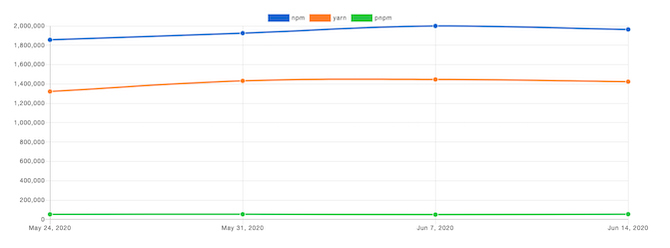
 |
|---|
Weekly download figures for npm vs yarn vs pnpm (npmtrends.com) |
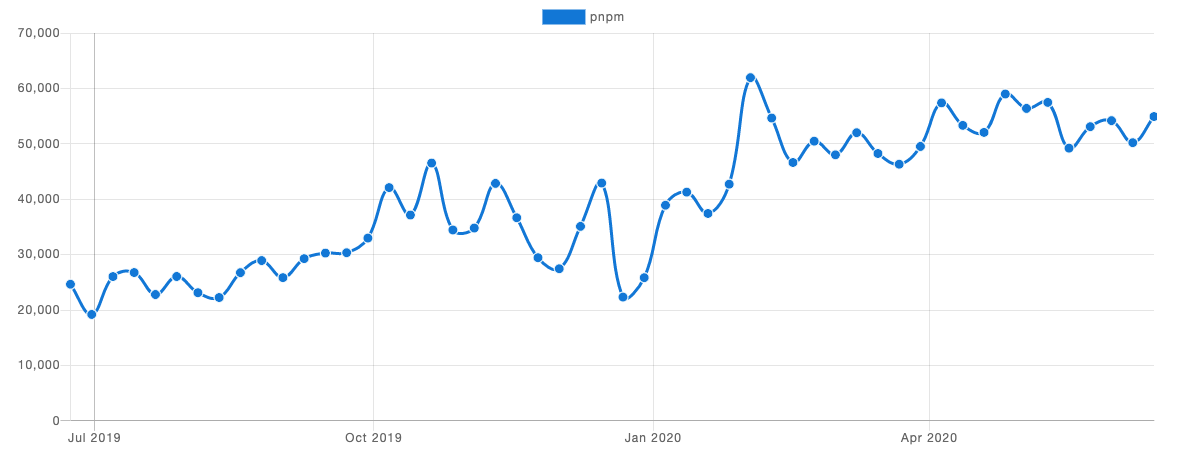
 |
|---|
1 year download figures for pnpm shows growth (npmtrends.com) |
It is nowhere clear from the picture above, but pnpm seem to have around 50k weekly downloads. Compare this with npm (1.9 million-ish) and yarn (1.4 million-ish) and you get a sense that the big two are much more widespread for the time being.
Reflection: Although pnpm’s use is not as widespread as npm or yarn, our assumption is that there may be an overrepresentation and overlap of users between Bytesafe and pnpm.
Most likely due to early adopters of Bytesafe to some extent overlaps with early adopters of pnpm (as both groups have more demanding requirements on package management)
Using pnpm with Bytesafe
The pnpm client uses the same config file as npm (.npmrc). Setting config items and login to Bytesafe can be performed either using npm or pnpm.
You also need to be aware of some quirks to make pnpm work as intended with Bytesafe.
Reminder: you need to use pnpm version 5.1.3 or later for the authentication to work as intended.
1. Initial configuration
We recommended the following settings when using pnpm with Bytesafe:
- Setting always-auth to true forces clients to always require authentication when accessing the registry (also needed for
yarn) - Setting the Bytesafe registry as the default registry in the in ~/.npmrc config file
$ # sets always-auth=true in ~/.npmrc
$ pnpm config set always-auth true
...
$ # set default registry in ~/.npmrc. Note the trailing slash after the registry URL.
$ pnpm config set registry 'https://example.bytesafe.dev/r/default/'
Note: pnpm supports the use of the --registry flag instead of fetching the information from the config file.
From testing, you get more reliable results from setting the default registry, as use of the registry flag is currently dependent on the order of when the flag is passed to the client (e.g. pnpm --registry [registry] add works fine,
but using pnpm publish command requires the registry flag to follow after publish)
2. Login to Bytesafe registry
You can find login credentials inside Bytesafe for each registry.
Note: As with setting the default registry, be aware pnpm requires adding a trailing slash after the registry url as the client resolves registry URLs differently than npm.
$ # Login using pre-set default registry
$ pnpm login
Username: bytesafe
Password:
Email(this IS public): example@example.com
...
$ # Using --registry flag to point to your bytesafe registry instead.
$ pnpm login --registry 'https://example.bytesafe.dev/r/default/'
...
3. Adding / installing / publishing packages
To some extent adding, installing and publishing packages works as expected when using the pnpm for regular users of npm (with the obvious exception to how node_modules are handled).
Again, for users that prefer using --registry flag, keep in mind to add the trailing / and pass the flag after the specific pnpm command.
$ # Adding and installing a single module to a project
$ pnpm add node-pkg@1.5.0
...
$
$ # Installing all modules for a project from package.json
$ pnpm install
...
$
$ # Publishing from a workspace to the Bytesafe registry
$ pnpm publish
...
Closing thoughts
It’s always interesting to look into tooling that offers interesting and new features. At Bytesafe, we are committed to make your workflow easier and want to make sure our service is as compatible as possible with the tooling you regularly use.
Don’t forget to send feedback or report any issue you encounter to our top-notch Bytesafe Support so our team of engineers can resolve them.
Thanks for reading!