This short post talks about how using an private npm proxy helps improve control and security when using JavaScript packages in general and npm in particular.
Want to visualize your package dependencies? Enforce security policies? Manage your dependency on the public npm registry? Setting up an npm proxy is for you!
Why an npm proxy is a good idea
Millions of developers use the public npm registry every day and with its >1.3 million packages it is an important asset in the JavaScript ecosystem (recent news that GitHub has acquired npm, Inc only emphazises that).
But with the convenience of the public npm registry and the development speed all those available open source packages entail, comes downsides for keeping track of and managing all those dependencies.
Therefore, taking steps to improve control over dependencies and overall security when using npm is a necessity for any organization that want to manage their code supply chain (and not blindly trust code from external sources).
And one of the first things that is usually mentioned for improved npm security is the use of an npm proxy.
Control over dependencies - How?
There are multiple ways an npm proxy enables better dependency control:
Central registry: an npm proxy acts as a central registry for all your required package versions. Private and public together, possibly from multiple upstream sources.
Visualization of dependencies: With all required packages in one place it enables identification of a potential issues. Additionally the proxy caches your packages, removing the worry that a essential package version will be unpublished in the future.
Single source: With all developers using the same proxy registry, all users make use of the same package source and versions. Removing the potential issue of unknowingly building with different versions of a dependency.
Improved security - How?
Using an npm proxy enables a layer of separation between your organization and the outside JavaScript world.
- Policies: an npm proxy introduces an important layer where you can enforce the security policies your organization require.
- License compliance: all dependencies in one place to review or scan for problematic licenses
- Security scanning: review dependencies for known vulnerabilities and security problems
Using Bytesafe as a proxy
Bytesafe’s hosted private registries by default works as an npm proxy. All that is required is a configured upstream to your registry. Enabling the benefits of both an npm proxy and the additional benefits that Bytesafe offers to your workflow.
Example setup
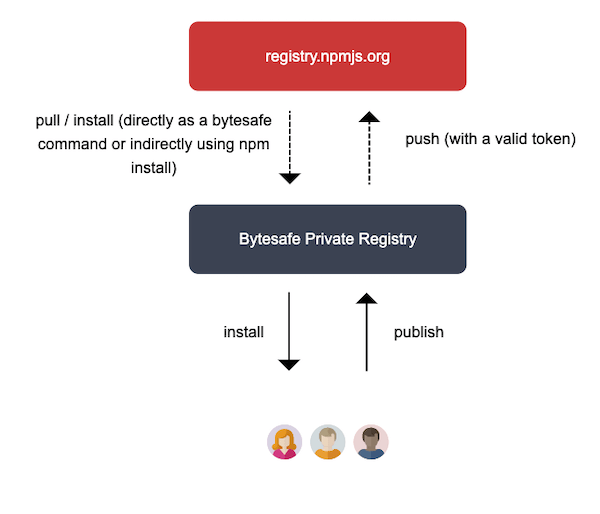
First lets look at what a setup using Bytesafe as an npm proxy may look like (and the workflow and flow of packages that would entail) .
Image below is for the default setup that comes pre-configured with your intial default registry.

When using Bytesafe, developers configure their npm client to interact with the Bytesafe private registry instead of the (default) public registry.
$ npm --registry https://example.bytesafe.dev/r/default/ login Username: bytesafe Password: Email(this IS public): your@example.com Logged in as bytesafe on https://example.bytesafe.dev/r/default/. $ npm --registry https://example.bytesafe.dev/r/default/ install 'some-package' ... |
|---|
| Using npm client with a Bytesafe registry |
With the npm client no longer directly link to the public registry, it results in the following workflow:
- Developers publish/install package versions to/from the Bytesafe private registry - no interaction directly with the public registry. No need to change any behavior or usage patterns. Using regular tools and clients.
- Bytesafe proxy holds all public and private packages and their required dependencies. If a package is required that is not in the Bytesafe registry it is pulled from upstreams. As developers publish their packages to the proxy, final push to the upstream registry is performed from Bytesafe.
- Upstreams registries provide Bytesafe with package versions and is the target for push of packages from proxy. Upstreams can be either a single registry or multiple registries.
For additional insights on how to best configure your registries with upstreams to suit your organization, read my previous blog post on the subject.
Benefits of using Bytesafe
So why should you use Bytesafe as your npm proxy? Let’s revisit some of the arguments on why npm proxy is a good idea:
Central hub for all your required package versions
Bytesafe allows you to create multiple registries, and each registry can connect to multiple upstreams. So not only does Bytesafe work as the central hub for one of your upstream sources, rather multiple! Coupled with Bytesafe’s web application you are able to get a true visualization of all your package dependencies.
Private and public packages together
Push your private packages to Bytesafe, and they remain just that, private.
Want to publish your packages to the public npm registry? Do that from Bytesafe, ensuring that the correct person publish packages at the correct time.
Don’t want to keep track of and distribute npm maintainer tokens for public packages amongst your team? By adding the token to the Bytesafe registry, you no longer need to distribute it to team members manually or keep track of it.
Bytesafe can also be configured to always publish latest version of your package to upstream registries. The Bytesafe Forward plugin can automatically push packages to upstreams (like the npmjs public registry).
Local cache of packages
Bytesafe acts as a cache for your required packages. All package versions that is pulled into Bytesafe, either via install to local projects or pulls, are stored as local copies for your needs. No need to worry that dependencies will be made unavailable, by unpublishes or other reasons.
Having a local cache for your dependencies also enables the ability to patch package versions with local changes. Need a change in one of your key dependencies, but the package maintainers are no longer supporting it? Make the change yourself and push it to your Bytesafe registry, overwriting the version. Your project that depend on the package continue as normal.
Multiple registries, each with its own purpose
Configure multiple registries to fit different scenarios and needs. Want a new registry for each sprint? Want to persist a deployment cycles dependencies as they were at release? Bytesafe’s multiple registry supports that.
Want to test releases before you push them to the public npm registry? Configure a staging registry with all dependencies and make sure all involved are testing using the same package versions.
Security scanning / License compliance
Bytesafe offers features for both Security scanning and License compliance.
The first step to finding potential issues, is knowing about them. Hold and visualize all your organizations dependencies in one place. Scan and analyze packages for license information as well as security and licensing issues. Get notified and aware on any issues found!
A layer to enact security policies
Using a Bytesafe registry enables your organization to enforce whatever security policies and practices you require. Want complete control of available packages, restrict who has access and can release packages? Bytesafe enables this.
Use security features of Bytesafe, like Secure policy that prevents packages with known vulnerabilities from being added to your registry. Or block packages, ranges or versions with the Block policy to further strengthen your npm security.
Hosted, reliable and fast
Bytesafe removes the need to self-host and self-manage an npm proxy. Its hosted solution is deployed in AWS and makes use of its reliable infrastructure.
And more…
For more information on how to make Bytesafe work for you and improve your workflow, see our previous posts on Plugins & Policies for more information.