This blog post aims to raise awareness regarding the JavaScript ecosystem and how to avoid the pitfalls when using JavaScript packages. It is primarily aimed at stakeholders and management within organizations, but developers are also most welcome to continue reading.
In modern software development, business owners and stakeholders often expect development to be fast-paced while at the same time avoiding major bugs, security issues and technical debt.
In order to be efficient, tech companies strive to separate responsibility between different agile teams and modularize applications which implies reuse of open source code and components. Widely used JavaScript packages include for example React, Vue and many of others. Some companies have a dedicated DevSecOps team responsible for reviewing and securing what javascript packages and versions are used among the teams.
This is when it becomes a bit tricky when it comes to web development - you simply cannot be efficient and avoid serious security issues, bugs, flaws etc. unless you have the necessary tools to help you with management of dependencies, versions, security and licenses for your open source components.
After reading this post you will have a better understanding of:
- What the public npm registry is and how it is used by developers
- Pitfalls with dependencies, open source licenses, availability of packages and security vulnerabilities and what typosquatting is
- How Bytesafe can help you avoid the pitfalls and therefore reduce your risks
What is npm and why use it?
Node package manager or just npm (the official name is with lowercase) is the world’s most widely used client for JavaScript and the go-to-place for developers who want to find and fetch javascript packages.
Today basically every developer uses npm and reuse code due to the upside it brings with substantial increase in the speed of developing new projects.
In practise this means that the apps that your organization currently deploys is almost always dependent on numerous JavaScript packages developed by numerous developers (unknown to you).
npm does provide some security features, but for the most part the security responsibility and control over what open source packages are used lies with individual developers.
Here are some npm stats (March 2020):
- 75 billion downloads per month
- 1.3 million javascript packages
- Approx. 12 million developers use npm
Obviously, with these numbers there will always be those that have the intention to damage to benefit or just “for the fun of it”. Continue reading to better understand some of the pitfalls and what you can do about it. Doing nothing is not an option if you want to manage your risks.
A few pitfalls to be aware of
There are different associated risks related to the way how the javascript ecosystem (using npm) works and when using open source software. I call the risks pitfalls and describe them briefly below for you to get a basic understanding.
The extent of JavaScript dependencies
npm states that as much as 97% of the JavaScript code you deploy is developed by others. It’s not uncommon for large applications to include a few hundred other JavaScript packages. When installing javascript packages they can do pretty much anything - anything from reading your files or stealing your valuable code or authentication credentials.
Managing JavaScript dependencies and actively controlling what packages are used by your organization is crucial.
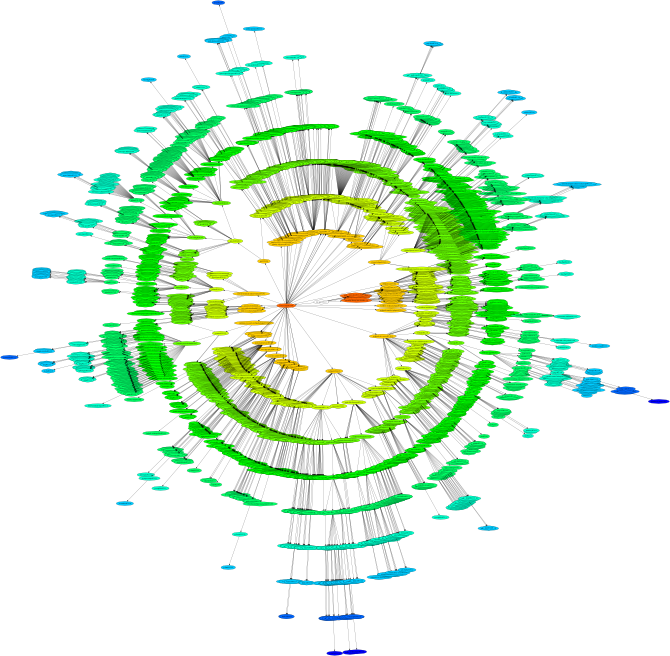
Below is a visualization of the close to 1600(!) dependencies when setting up a new React app using the instructions on React’s official site 1. Keeping track manually is impossible!

License compliance
There is often a misunderstanding that open source code is free to use, but most open source packages are under a specific license. Breaching a license is obviously not a good thing and should be avoided at all cost by having your license compliance under control. Worst case scenario you may need to release you own code as open source under the same license as the package dependency you used. Worst case you might end up in a very costly court suit due to open source license litigation. If you have not thought of license compliance related to open source you might want to research how other companies have been impacted and you will quickly understand that this is just as important as regulatory compliance. 2
Package availability and security vulnerabilities
As developers (maintainers) outside of your organization are maintaining the packages available at npm, they can also unpublish these packages. With popular javascript packages, this has become more difficult, but in any case you want to make sure to decouple such dependencies so that you under all circumstances can build and deploy you applications.
Same thing applies for security vulnerabilities. Vulnerabilities are found in code all the time. Unintentional mistakes lead to including packages with vulnerabilities, well thought out attacks take over well known packages and injecting malicious code or for typosquatting 3 is used where similar named malicious packages are created with the intent that developers should include these packages by mistake. Typosquatting is similar to phishing using permutations of the correct JavaScript package names (directly or indirectly through dependencies).
 Looking at the list of the most popular packages there are many packages such as react or lodash that all have had either known vulnerabilities or multiple
typosquatting attempts. You simply cannot avoid it, instead you need to take preventative actions!
Looking at the list of the most popular packages there are many packages such as react or lodash that all have had either known vulnerabilities or multiple
typosquatting attempts. You simply cannot avoid it, instead you need to take preventative actions!
How to avoid the pitfalls
With the massive popularity 4 of JavaScript for both frontend and backend work 5 it is important that you make sure your organization have processes and tooling in place to manage both your own JavaScript packages as well as packages written and maintained by others.
Below is a good starting point to decouple the direct dependency to the public npm registry and how to avoid pitfalls:
-
Always use an npm proxy. This way you will be able to have local versions available for as long as you like and avoid the risk of packages being unpublished. Also you can use private registries available only for teams within your organization and make sure that developers can share the exact same versions.
-
Flexible private registries. Make sure that your private registry is able to include or exclude for example only packages of a certain license or packages from specific companies or maintainers (those maintaining external packages). Also make sure that you are always able to override and patch packages that you are dependent on. In case there is a known vulnerability you might not have the time to wait for a fix by the maintainer in the public registry. There is a risk that the version you are using might never be patched.
-
Security scanning & filtering. If there are known security issues you want to make sure that you private registries scans for these. If any developer tries to install a version containing vulnerability, then you should have the possibility to technically block that code from even getting into your private registries. You should also be alerted in case any security issues are detected in the future. In short, your code supply chain should be secure and smart adding value to your organization.
Using Bytesafe as a solution
Bytesafe was designed to solve the issues above and more - making the JavaScript ecosystem easier and safer to work with.
Bytesafe acts as an npm proxy with support for multiple private registries and multiple upstreams. This offers your organization a unique flexibility and control over how you work with packages in private registries, which fits agile organizations very well.
With the support of Bytesafe Plugins & Policies you are able to get good control over what package versions are being used and make sure that all use the same versions. If you want, Bytesafe will be your “firewall for your JavaScripts”, only allowing what you approve.
Before this summer we plan to extend the policies & plugins to extend Bytesafe with features related security and better notifications.
Want to give Bytesafe a try? Go ahead and Sign up for Bytesafe.
Feel free to reach out to me if you’re interested and want to get in contact or our Support team if you have any questions or feedback!
More information
For more details on to secure your code supply chain and avoid risks, see these posts:
- Avoiding Dependency Confusion
- Npm security best practices
- Npm Security Issues to keep an eye on in 2021
- Typosquatting- the devil is in the details
- Introducing Security Scanning
- Introducing Policies & Plugins
References
-
Create a new React app
https://reactjs.org/docs/create-a-new-react-app.html ↩︎ -
Open Source Licenses are enforceable contracts
https://qz.com/981029/a-federal-court-has-ruled-that-an-open-source-license-is-an-enforceable-contract/ ↩︎ -
Typosquatting
For example the correct react vs. incorrect reavt (where v is next to c on the keyboard)
https://arxiv.org/abs/2003.03471 ↩︎ -
JavaScript is the world’s most popular programming language
http://blog.npmjs.org/post/180868064080/this-year-in-javascript-2018-in-review-and-npms ↩︎ -
Stackoverflow’s annual survey shows that JavaScript is used widely both in Frontend and Backend
https://insights.stackoverflow.com/survey/2019/#technology
https://insights.stackoverflow.com/survey ↩︎